无论你使用免费的shopify主题,还是收费主题,一般默认都是没有订单备注功能的,你要是想像淘宝那样有个订单备注, 下单时可以填入一些附加信息, 结果找半天找不到,着急上火,其实shopify的免费模板已经提供了这样的功能,稍微设置一下就行,以下以英文版为例教你如何设置。
Tips: 本站开发了一款APP:Customized Attribute, 目前已在Shopify官方应用市场上架。它可以方便的给购物车以及注册页面添加自定义表单信息,用以收集更多的订单和注册用户信息,满足不同的场景,例如可在购物车添加收集订单备注、收货日期、服装定制信息等,在注册页面添加收集顾客生日,所属国家等等,支持多种输入形式,包括文本框、选择下拉、单选组合、多选组合以及日期等。

在Shopify管理页中,转到Online Store > Theme。
找到您要编辑的主题,然后单击“ Contomize”。
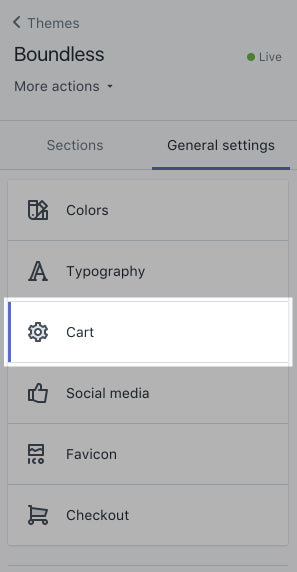
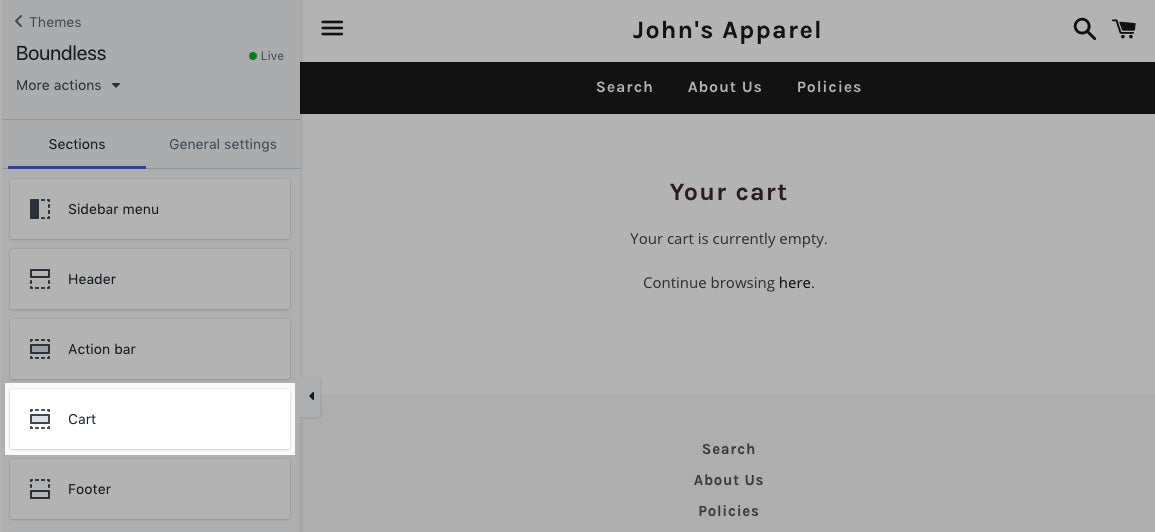
您可以在“Theme settings”选项卡或“Sections”选项卡中找到Cart选项。

如果在Theme setting中没有Cart,那么就在Sections里。

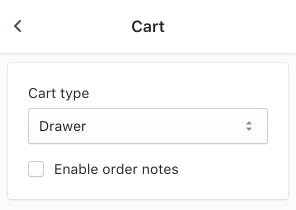
在Cart设置中,选中“show order note text box”。

点击保存。
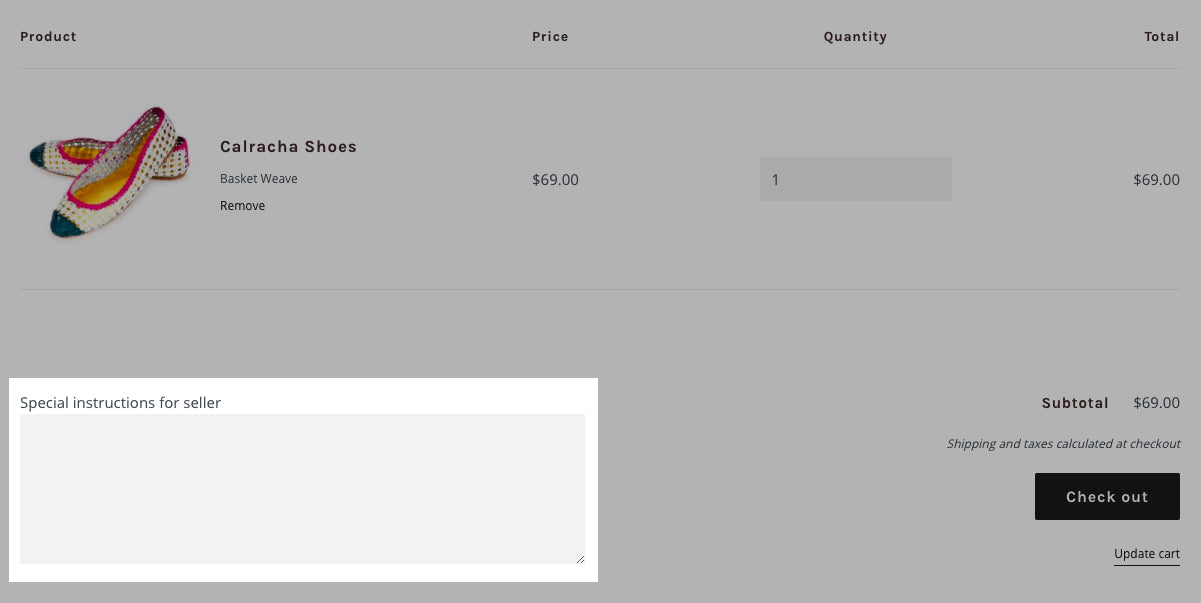
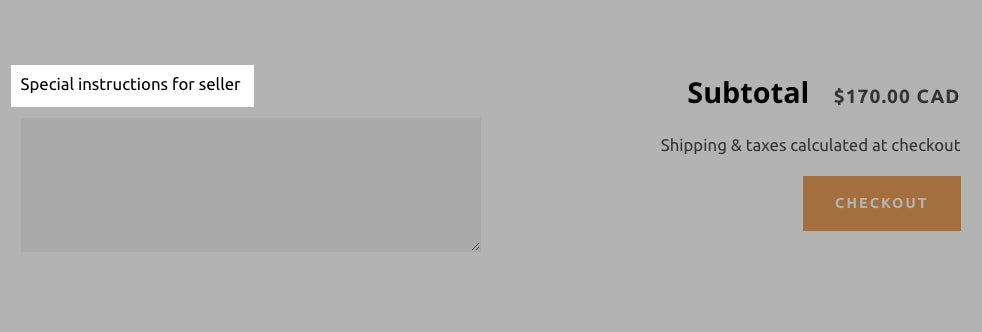
你可以编辑在订单注释框上方或旁边的标题。默认情况下,标题显示“Special instructions for seller”:

转到Online Store > Theme。
找到您要编辑的主题,然后单击Actions > Edit Language。
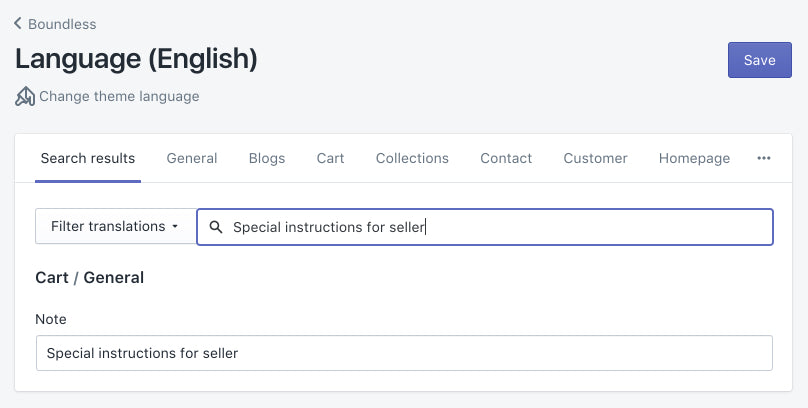
在“Filter”框中,键入Special instructions以显示订单备注翻译:

输入新的订单备注标题。
点击保存。
好了,去购物车下个订单测试一下吧。
发表一下您想说的